
Que vous recherchiez un freelance pour améliorer le référencement d’un site Internant déjà en ligne, ou que vous soyez à la recherche d’une stratégie SEO efficace pour sa refonte, la problématique est identique : par quoi commencer ?
Un consultant SEO vous orienterait sur 3 directions prioritaires (j’aborderai plus tard l’optimisation du code) :
La structure de navigation
L’expérience utilisateur et les call-to-action
Les balises du contenu
La première stratégie à mettre en place pour le référencement lors de la refonte d’un site Internet, ainsi que lors de la conception d’une première création, est la structure de navigation entre les pages internes : les silos sémantiques.
Plusieurs jours sont nécessaires pour définir une stratégie sur mesure pertinente :
Le choix des mots clés
La construction des requêtes
Choisir les thématiques
Définir les sujets pour chaque thématique
Créer une charte éditoriale
Concevoir le maillage interne en fonction des rédactionnels
Définir un planning éditorial
Pour créer des silos sémantiques de façon professionnelle, soit vous faites appel à un spécialiste en référencement qui le fait pour vous, soit vous cherchez un freelance pour réaliser un audit seo et rédiger un mode d’emploi vous expliquant comment les mettre en œuvre vous-même.
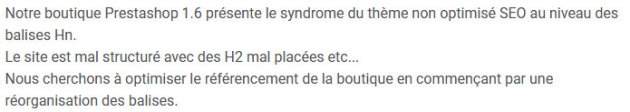
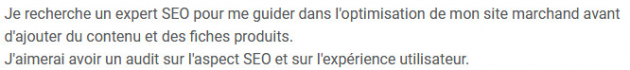
A l’image d’un porteur de projet à Saint-Denis dans le Gard – 30500, il est préférable d’être guidé dans l'optimisation AVANT d'ajouter du contenu et des fiches produits. Je le rejoins sur le besoin préalable d’avoir un audit sur l'aspect SEO et sur l'expérience utilisateur de son site. Voici la capture d’écran de la demande que j’ai reçue :

Si le spécialiste SEO que vous mandatez le juge important, l’audit peut mettre en lumière vos optimisations pour la recherche vocale. J’en parlais déjà en 2011, mais depuis 2020 ce n’est plus une option facultative. A fortiori si vous souhaitez de la visibilité locale.
Il est clair que le prix de la refonte sera plus élevé. Est-ce vraiment un souci, dans le mesure où vous accentuez vos chances de succès ?
Caque support vocal possède son fonctionnement, selon la marque : Android, Google, Apple, Amazon, etc. Il existe toutefois des optimisations convergentes.
Les critères sont nombreux, mais voici une liste de quelques stratégies liées aux clic-to-action apportant une plus-value en termes d’UX.
Les présenter sous forme de bouton s’ils sont prioritaires, ou sous forme de liens s’ils sont secondaires. Si votre consultant SEO conseille de mettre que des boutons, préférez les couleurs vives pour les CTA prioritaires, et plus neutres pour les secondaires.
A charge de la graphiste, de faire en sorte que le clic-to-action se distingue bien du fond. Il est étonnant de constater qu'un bouton créez votre compte ou se connecter est généralement bien fait, mais que les autres CTA souffrent d’une bonne stratégie visuelle ; c’est pourtant la même chose.
Un CTA opaque signifie généralement qu’il n’est pas accessible. Pour illustrer, vous ne pouvez pas cliquer sur suivant s’il manque un champ à renseigner. Pour l’envoi d’un message dans un site de rencontres, l’expérience utilisateur est meilleure si le bouton d’envoi est grisé dans la mesure où il manque un champ à renseigner. Elle est moins bonne si l’utilisateur peut cliquer sur le bouton, et qu’un message d’erreur apparaît dans une box.
Nommez bien vos clic-to-action. Si l’inscription j’en profite est écrite dedans, l’utilisateur est en droit d’attendre quoi ? De le mettre dans son panier, d’être redirigé vers la fiche du produit, de le mettre dans une wishliste ? Le sens du mot, la sémantique, sous-entend une action, un événement ou un objectif. Cette adéquation compte dans le SEO, et c’est de l’expérience utilisateur.
L’expérience sur tablette ou Smartphone amène une nouveauté dans le geste du doigt de l’utilisateur. Sur PC, ils ‘agit d’un clic, et il peut exister également en responsive sans problème. Mais il peut consister à faire glisser le doigt. Il faut aussi différencier la fait de taper sur le CTA du fait de cliquer dessus.
Quelsle sont les incidences sur l’utilisateur ? Le clic se fait majoritairement avec l’index. L’appui rapide également, bien qu’il se fasse aussi avec 2 doigts. Le double appui se réalise toujours avec l’index. Le glissement comme le pincement (pour agrandir ou rapetisser) s’effectuent à 2 doigts avec le pouce et l’index. Les rotations se font toujours avec l’index, ou avec le majeur, voire avec le deux à la fois.
L’appui rapide est le geste le plus simple, juste avant le clic qui lui revendique la première place. L’UX étant un facteur entrant dans l’optimisation d’un site, il serait juste de privilégier ces gestes. Mais il nécessite de viser, ce qui demande une certaine précision de l’utilisateur, contrairement aux autres gestes.
Un geste peut donner du sens : zoomer sur une carte pour visualiser des membres sur une zone d’une ville possède une valeur sémantique ! S’il s‘agit d’une Google Map, cette valeur peut se mesurer.
Si vous choisissez d’intégrer des gestes, comment l’internaute peut savoir ce qu’il faut faire ? J’ai pris l’exemple de la Map que vous agrandissez, mais le glissement peut servir à faire défiler des images, des suggestions, etc. Il faut qu’il puisse détecter par un symbole simple, trouver facilement quel est le mode d’emploi.
Il faut garder une concordance entre le geste et l’objectif.
Le glissement vertical de bas en haut est majoritaire. A titre d’illustration, il permet de scrawler sur la page web d’un article. Il est donc davantage lié aux textes et aux chiffres.
Le glissement horizontal est le privilège des éléments visuels, comme les galeries d'images ou de photos, voire d'articles quand ils sont présentés avec une image d'illustration et un titre. Ce geste sert à faire défiler. Ce qui sert également à faire défiler des fonctionnalités ou des pages.
Le zoom sur un élément visuel (carte, image) est un sens sémantique exprimant un besoin de précision. L’utilisateur précise sa recherche. Le zoom sur un texte est un élément négatif en termes de SEO, puisqu’il indique surtout que l’utilisateur n’arrive pas à lire.
En conclusion, les gestes simples sont les meilleurs en termes d’expérience utilisateur. Ainsi que l’utilisation d’un seul doigt. Des techniques de cut-off-design sont employées par les meilleurs designers pour convier l'utilisateur à découvrir des contenus. Cela consiste à couper sciemment une image par exemple, pour faire comprendre qu’il faut faire glisser de droite à gauche pour faire défiler ce qu’il y a sur la droite.
Comme le montre la capture d’écran ci-dessous, un porteur de projet sur Rouen - 76000 – cherche un consultant seo pour créer sa stratégie de référencement dans la cadre d’une refonte de site Internet. Sa problématique est que les balises ne sont pas optimisées, en raison de ce qu’il nomme le syndrome du thème graphique non optimisé SEO au niveau des balises Hn. Il peut-être important (mais non urgent) de réorganiser les balises, dont celles des titres (Hn).